当Hugo遇上AVIF,优化图片加载
这篇文章会介绍基于Github Workflow使用ImageMagick生成AVIF图片,来优化Hugo站点的加载速度。 ...
这篇文章会介绍基于Github Workflow使用ImageMagick生成AVIF图片,来优化Hugo站点的加载速度。 ...
继续我们的博客优化之旅,本篇内容我们将介绍如何使用Hugo实现响应式和优化的图片。 问题 在之前文章里,通过腾讯云数据万象实现了图片优化能力,具体的可参考文章累计布局偏移修复方案改进 —— 自动生成图片宽高。 经过一段运行后,发现这里有一个弊端。 Run hugo --gc --minify --cleanDestinationDir Start building sites … hugo v0.119.0-b84644c008e0dc2c4b67bd69cccf87a41a03937e linux/amd64 BuildDate=2023-09-24T15:20:17Z VendorInfo=gohugoio ERROR Failed to get JSON resource "https://static.***.com/64412246-9050f100-d0c1-11e9-893a-f9b0766533ad.png?imageInfo&t=1698674110": Get "https://static.***.com/64412246-9050f100-d0c1-11e9-893a-f9b0766533ad.png?imageInfo&t=1698674110": stream error: stream ID 1; STREAM_CLOSED; received from peer ERROR Failed to get JSON resource "https://static.***.com/SkRx5uFwQ8Cliyq.jpg?imageInfo&t=1698674110": Get "https://static.***.com/SkRx5uFwQ8Cliyq.jpg?imageInfo&t=1698674110": stream error: stream ID 3; STREAM_CLOSED; received from peer 随着图片数量增多,因为需要调接口查询图片信息,这里构建耗时变长,同时也特别容易出现超时导致构建失败。 ...
对于一个新站点来说,总是想着能让搜索引擎快点收录网站内容。 今天,我们就来介绍一种利用Google Indexing API接口,通过Github Actions实现部署时通知Google抓取页面内容。 ...
在本篇文章里,我会介绍如何在Netlify上部署Twikoo评论系统,如何接入到静态博客Hugo,以及如何实现Twikoo系统版本自动更新。 2024年7月30日更新:因为Github接口策略调整,原有的匿名通过接口获取版本号方法失效,已更改为带token方式请求接口获取版本号,详见workflow里Get twikoo version步骤配置。 ...
问题背景 前几天在Planet里follow自己的web3博客,遇到下面的错误。 经过Livid大佬提醒,说是网站的JSON Feed不是标准格式导致的。 因为我的已经修正没法截图,这里以dvel的博客举例,格式类似如下。 [ { "content": "用 ChatGPT 写一些小脚本真是太方便了。\nGPT-4 发布后试了试,还是蛮不错的,代码是 ChatGPT 生成的。\n几个来回就可以编写一个能正常使用的油猴脚本:\n(略,HTML 代码) 在 https://chdbits.co/bakatest.php 有如上内容。 我要为这个网页编写一个油猴脚本。 通过自动获取 ChatGPT 的 API 来解析此问题的答案,供用户参考。 将内容输出到 `#outer > h1` 的下面,同时输出你提取到的问题内容和答案,以便我看看你是否提取正确。 获取错啦。 问题的获取路径是 `#outer > form > table > tbody > tr:nth-child(1) > td` 选项的获取路径是 `#outer > form > table > tbody > tr:nth-child(2) > td` 使用这个 API: ``` curl https://api.openai.com/v1/chat/completions \\ -H 'Content-Type: application/json' \\ -H 'Authorization: Bearer YOUR_API_KEY' \\ -d '{ "model": "gpt-3.5-turbo", "messages": [{"role": "user", "content": "Say this is a test!"}], "temperature": 0.7 }' ``` 响应格式为: ``` { "id":"chatcmpl-abc123", "object":"chat.completion", "created":1677858242, "model":"gpt-3.5-turbo-0301", "usage":{ "prompt_tokens":13, "completion_tokens":7, "total_tokens":20 }, "choices":[ { "message":{ "role":"assistant", "content":"\\n\\nThis is a test!" }, "finish_reason":"stop", "index":0 } ] } ``` 它没有最近的互联网数据,所以还是需要把 API 的使用方式发给它。\n然后它就帮我写好了,我不用复习 JavaScript,不用看油猴脚本的教程和文档,也不用查 @grant 等等标记是干嘛的。\n可以再继续要求它改进一些,比如换个输出位置,优化 prompt,自动选中正确回答,支持单选题和多选题等等。\n效果展示:\n安装: https://greasyfork.org/zh-CN/scripts/461944-chd-quiz-answer\n", "permalink": "https://dvel.me/posts/chd-quiz-answer/", "summary": "用 ChatGPT 写一些小脚本真是太方便了。\nGPT-4 发布后试了试,还是蛮不错的,代码是 ChatGPT 生成的。\n几个来回就可以编写一个能正常使用的油猴脚本:\n(略,HTML 代码) 在 https://chdbits.co/bakatest.php 有如上内容。 我要为这个网页编写一个油猴脚本。 通过自动获取 ChatGPT 的 API 来解析此问题的答案,供用户参考。 将内容输出到 `#outer > h1` 的下面,同时输出你提取到的问题内容和答案,以便我看看你是否提取正确。 获取错啦。 问题的获取路径是 `#outer > form > table > tbody > tr:nth-child(1) > td` 选项的获取路径是 `#outer > form > table > tbody > tr:nth-child(2) > td` 使用这个 API: ``` curl https://api.openai.com/v1/chat/completions \\ -H 'Content-Type: application/json' \\ -H 'Authorization: Bearer YOUR_API_KEY' \\ -d '{ "model": "gpt-3.5-turbo", "messages": [{"role": "user", "content": "Say this is a test!", "title": "CHD 油猴脚本:每日签到自动答题" }, ... ] 下面是一个JSON Feed的示例,详细规范见jsonfeed.org。 ...

将博客部署到星际文件系统(IPFS)
在这篇文章,我将会介绍如何利用Github Actions将hugo博客自动部署到IPFS上,并通过自定义域名访问IPFS上的文件。 IPFS(InterPlanetary File System)中文称为星际文件系统,是一个旨在实现文件的分布式存储、共享和持久化的网络传输协议。 ...

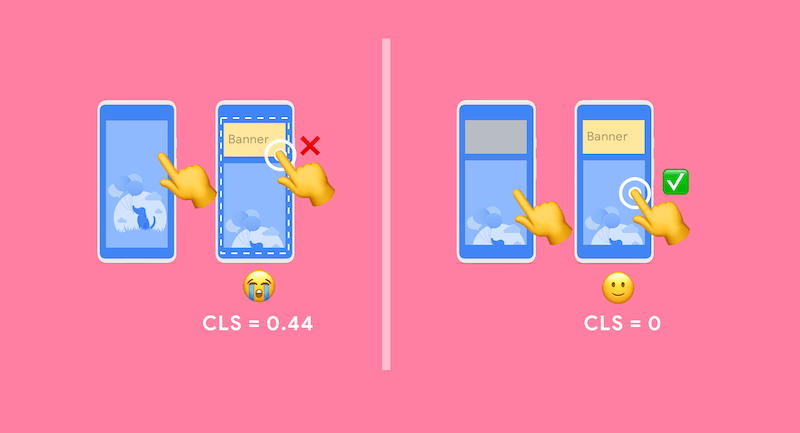
累计布局偏移修复方案改进 —— 自动生成图片宽高
本站已不再采用本方案,新方案见使用Hugo实现响应式和优化的图片 遗留的问题 上一篇文章讲了我是如何解决博客累计布局偏移的问题,但是这个方案存在一个很大的问题。 手动输入每张图片的宽高 这就要求每次插入图片后,需要手动查看图片宽高,修改插入代码,导致整个流程变得繁琐,无法自动化。 ...
目前博客是部署到了Github Pages上,具体实现见博客架构说明。 缘由 Github Pages部署有一个问题,就是不支持HSTS。 HTTP Strict Transport Security(通常简称为HSTS)是一个安全功能,它告诉浏览器只能通过 HTTPS 访问当前资源,而不是HTTP。 ...